WordPress .htaccess: Tudo o que você precisa saber sobre esse importante arquivo usado no para o funcionamento do WordPress.
O WordPress é o sistema de gerenciamento de conteúdo (CMS) mais utilizado no mundo, responsável por quase 30% dos sites globais. Com essa popularidade vem a necessidade de otimização e segurança, elementos cruciais em um ambiente digital acelerado.
O arquivo .htaccess, embora seja um componente menos visível, desempenha um papel fundamental nessas áreas. Este arquivo de configuração, específico para servidores Apache, não só influencia diretamente a experiência do usuário e a velocidade do site, como também fortalece as defesas contra ataques cibernéticos.
Se você é um desenvolvedor ou tem experiência com WordPress, provavelmente já se deparou com o .htaccess.
Hoje, vamos mergulhar mais fundo e explorar como você pode utilizar esse arquivo oculto para fazer ajustes precisos no servidor, melhorando significativamente o desempenho e a segurança do seu site.
O que é um arquivo .htaccess?
Antes de mais nada, o arquivo .htaccess é um arquivo oculto, então, ele fica “escondido” no seu servidor web ou local.
O .htaccess não é um arquivo exclusivo do WordPress e sim, um arquivo de configuração para Servidores Apache. Através desse arquivo você pode manipular alguns recursos da sua hospedagem de sites sem precisar ter acesso ao background do servidor.
O principal objetivo deste arquivo é configurar regras do servidor Apache como dito acima, sem precisar ter acesso ao servidor.
Existe diversas regras que podem ser aplicadas no arquivo, como redirecionar sites para www ou sem www, otimizar a velocidade do WordPress (vou falar sobre isso mais pra frente), adicionar algumas regras de segurança, bloquear bots, manipular URLS etc…
Essas regras são bastante importantes no processo de desenvolvimento do seu site em WordPress.
Aproveitando o assunto .htaccess WordPress, veja abaixo como configurar o arquivo para o padrão do CMS.
Como criar um arquivo .htaccess padrão no WordPress
Toda vez que você faz o download e instala o WordPress no seu servidor Apache, por padrão ele deverá vir com um arquivo chamado htaccess.
Como eu disse anteriormente, esse arquivo geralmente fica oculto nos servidores de hospedagem de sites, para visualizá-lo, você precisará habilitar a opção “Mostrar arquivos ocultos” (vou mostrar como fazer isso no cPanel).
Mas o que eu quero falar, é que em alguns casos raros ou problemas técnicos, você pode se deparar com a ausência deste arquivo, ou até mesmo, deletá-lo sem querer. Ou seja, você precisará recriá-lo, para o funcionamento do WordPress, correto?
Abaixo eu vou mostrar como criar o .htaccess no seu Gerenciador de Arquivos e como configurar no padrão do WordPress.
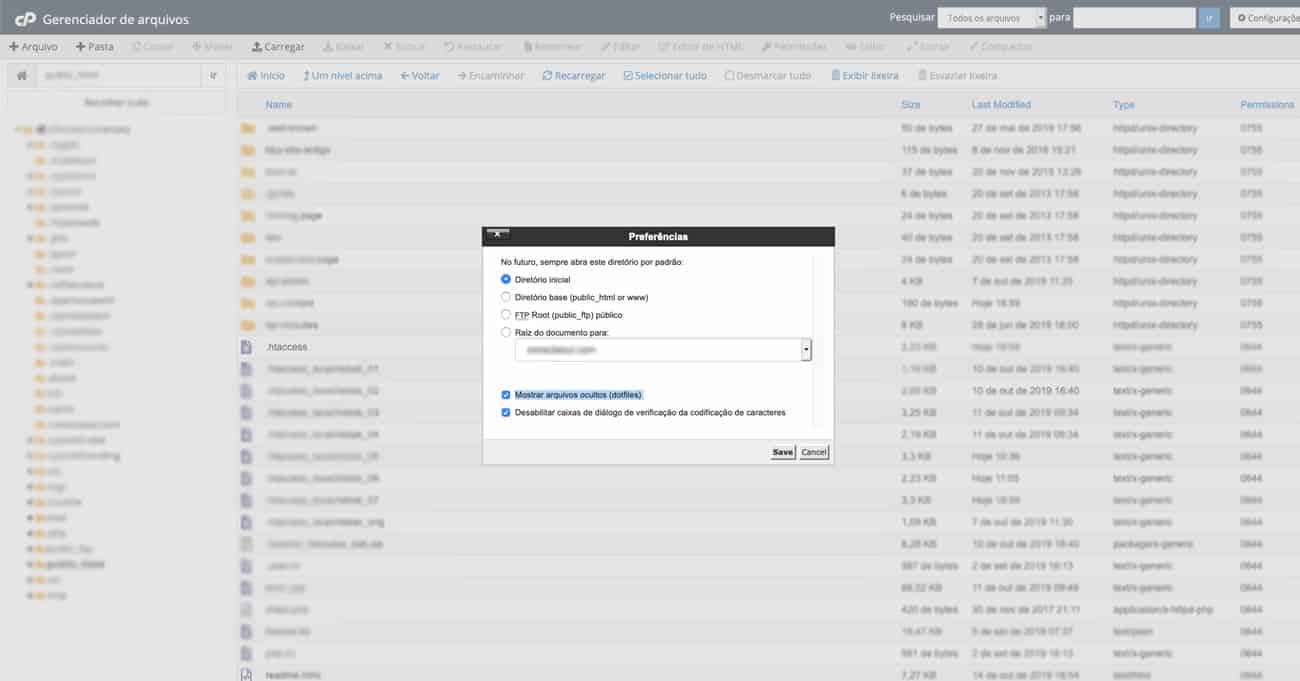
Antes de criá-lo vamos habilitar a exibição de arquivos ocultos no cPanel, tudo bem?
Acesse o seu cPanel, na caixa Arquivos clique em “Gerenciador de Arquivos”, depois, clique em “Configurações” (canto superior direito) e habilite a opção “Mostrar arquivos ocultos” na janela que se abrirá.
Feito isso, todos os arquivos ocultos, inclusive o .htaccess ficarão visíveis. Agora é hora de recriar o arquivo.
Abra o editor HTML ou de texto de sua preferência e insira as seguintes linhas no arquivo:
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPressDepois disso, salve o arquivo como .htaccess (com o ponto mesmo) e pronto! Seu arquivo estará criado. Acesse o seu site em WordPress e confira se está funcionando normalmente.
Ainda falando sobre wordpress .htaccess, continue nesse artigo e veja outras configurações para turbinar o seu site.
WordPress .htaccess para performance
Através de algumas configurações extras em nosso arquivo .htaccess podemos ter alguns ganhos consideráveis quando o assunto é performance, veja mais abaixo.
Habilitar a compressão GZIP e habilitar o modo DEFLATE.
A primeira dica para otimização com o .htaccess é a comptação Gzip.
Você sabia que a compactação pode reduzir o tamanho dos arquivos HTML, JavaScript e CSS em 60% a 80%?
Compactação Gzip no Apache
# TN START GZIP COMPRESSION
<IfModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</IfModule>
# TN END GZIP COMPRESSIONCompactação Deflate no Apache
# TN START DEFLATE COMPRESSION
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE "application/atom+xml" \
"application/javascript" \
"application/json" \
"application/ld+json" \
"application/manifest+json" \
"application/rdf+xml" \
"application/rss+xml" \
"application/schema+json" \
"application/vnd.geo+json" \
"application/vnd.ms-fontobject" \
"application/x-font" \
"application/x-font-opentype" \
"application/x-font-otf" \
"application/x-font-truetype" \
"application/x-font-ttf" \
"application/x-javascript" \
"application/x-web-app-manifest+json" \
"application/xhtml+xml" \
"application/xml" \
"font/eot" \
"font/otf" \
"font/ttf" \
"font/opentype" \
"image/bmp" \
"image/svg+xml" \
"image/vnd.microsoft.icon" \
"image/x-icon" \
"text/cache-manifest" \
"text/css" \
"text/html" \
"text/javascript" \
"text/plain" \
"text/vcard" \
"text/vnd.rim.location.xloc" \
"text/vtt" \
"text/x-component" \
"text/x-cross-domain-policy" \
"text/xml"
</IfModule>
# END DEFLATE COMPRESSION
Habilite o Keep-Alive – Acelere o WordPress usando o .htaccess
Habilitar o Keep-Alive é outro truque poderoso do .htaccess para acelerar o site do WordPress.
Ele permite que o servidor e o navegador baixem recursos em uma única conexão, aumentando a velocidade da página.
Você pode ativar o Keep-Alive adicionando um cabeçalho HTTP “Conexão: Keep-Alive” no seu servidor.
Adicione o seguinte código .htaccess para ativar o Keep-Alive e aumentar a velocidade da página.
# TN START ENABLE KEEP ALIVE
<ifModule mod_headers.c>
Header set Connection keep-alive
</ifModule>
# TN END ENABLE KEEP ALIVE
Ative o cache de navegador
Quando se trata de velocidade, aproveitar o cache do navegador através do .htaccess é um dos truques mais recomendados para acelerar o seu site em WordPress.
Baseado nas ferramentas de otimização, como o GTmatrix e o Google PageSpeed Insights, recomenda-se ativar o cache do navegador.
Sites otimizados com o cache do navegador dizem aos navegadores para armazenar/manter recursos do site, como arquivos JavaScript ou CSS, por um período de tempo especificado.
Assim o navegador não precisa baixar os mesmos recursos a cada nova visita, como resultado, o site é carregado mais rapidamente para o usuário, pois os recursos já foram baixandos antes.
Você pode configurar o cache do navegador adicionando as seguintes linhas no seu arquivo .htaccess para aumentar a velocidade da página.
# TN - START EXPIRES CACHING #
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/x-icon "access 1 year"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType audio/ogg "access plus 1 year"
ExpiresByType video/mp4 "access plus 1 year"
ExpiresByType video/ogg "access plus 1 year"
ExpiresByType video/webm "access plus 1 year"
ExpiresByType application/atom+xml "access plus 1 hour"
ExpiresByType application/rss+xml "access plus 1 hour"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType text/x-component "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
ExpiresByType application/x-font-ttf "access plus 1 month"
ExpiresByType application/font-woff "access plus 1 month"
ExpiresByType application/font-woff2 "access plus 1 month"
ExpiresDefault "access 1 month"
</IfModule>
# TN - END EXPIRES CACHING #
Adicione cabeçalhos de controle de cache para aumentar a velocidade da página
Adicione as linhas abaixo:
# TN - BEGIN Cache-Control Headers
<ifModule mod_headers.c>
<filesMatch "\.(ico|jpe?g|png|gif|swf)$">
Header set Cache-Control "public"
</filesMatch>
<filesMatch "\.(css)$">
Header set Cache-Control "public"
</filesMatch>
<filesMatch "\.(js)$">
Header set Cache-Control "private"
</filesMatch>
<filesMatch "\.(x?html?|php)$">
Header set Cache-Control "private, must-revalidate"
</filesMatch>
</ifModule>
# TN - END Cache-Control Headers
Desative hotlinking de imagem
Uma outra dica interessante para configurar no seu arquivo .htaccess WordPress está relacionado às imagens do seu site.
Quando alguém copia uma imagem do seu site através da URL dela e adiciona em outro site isso é conhecido como Hotlinking.
Esse “embed” de URL de imagem, acaba consumindo dados do seu servidor e não do site onde ela foi colocado, sobrecarregando o seu servidor de forma desnecessária.
Você pode desativar o hotlinking de imagem adicionando algumas linhas no seu .htaccess, lembre-se de alterar exemplo.com.br para a URL do seu site, ok?
# TN – DISABLE IMAGE HOTLINKIING START
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?exemplo.com.br [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
# TN – DISABLE IMAGE HOTLINKIING END
Habilite o cache de servidor com LiteSpeed Server
Aqui na Conectasul, eu uso como Servidor Web o LiteSpeed.
Você pode adicionar as linhas abaixo no .htaccess do seu WordPress para habilitar o cache a nível de servidor.
Isso aumentará significativamente a velocidade do seu site.
# TN – ENABLE LITESPEED CACHE START
<IfModule LiteSpeed>
CacheEnable public
RewriteEngine On
RewriteCond %{REQUEST_METHOD} ^GET|HEAD$
RewriteCond %{HTTP_HOST} ^exemplo.com.br [NC]
RewriteCond %{REQUEST_URI} !login|admin|register|post|cron
RewriteCond %{QUERY_STRING} !nocache
RewriteRule .* - [E=Cache-Control:max-age=300]
</IfModule>
# TN – ENABLE LITESPEED CACHE END
Não esqueça de alterar exemplo.com.br para a URL do seu site.
WordPress .htaccess para Segurança
Para finalizar, uma última dica.
Você provavelmente deve saber que seu site pode ser invadido apenas revelando as informações do servidor. Utilize o código abaixo para desativar a assinatura do seu servidor.
# START – TN Disable server signature #
ServerSignature Off
# END – TN Disable server signature #Ao final, você terá algo parecido com o arquivo abaixo:
# BEGIN WordPress
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
# TN START GZIP COMPRESSION
<IfModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</IfModule>
# TN END GZIP COMPRESSION
# TN START DEFLATE COMPRESSION
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE "application/atom+xml" \
"application/javascript" \
"application/json" \
"application/ld+json" \
"application/manifest+json" \
"application/rdf+xml" \
"application/rss+xml" \
"application/schema+json" \
"application/vnd.geo+json" \
"application/vnd.ms-fontobject" \
"application/x-font" \
"application/x-font-opentype" \
"application/x-font-otf" \
"application/x-font-truetype" \
"application/x-font-ttf" \
"application/x-javascript" \
"application/x-web-app-manifest+json" \
"application/xhtml+xml" \
"application/xml" \
"font/eot" \
"font/otf" \
"font/ttf" \
"font/opentype" \
"image/bmp" \
"image/svg+xml" \
"image/vnd.microsoft.icon" \
"image/x-icon" \
"text/cache-manifest" \
"text/css" \
"text/html" \
"text/javascript" \
"text/plain" \
"text/vcard" \
"text/vnd.rim.location.xloc" \
"text/vtt" \
"text/x-component" \
"text/x-cross-domain-policy" \
"text/xml"
</IfModule>
# END DEFLATE COMPRESSION
# TN START ENABLE KEEP ALIVE
<ifModule mod_headers.c>
Header set Connection keep-alive
</ifModule>
# TN END ENABLE KEEP ALIVE
# TN - START EXPIRES CACHING #
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/x-icon "access 1 year"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType audio/ogg "access plus 1 year"
ExpiresByType video/mp4 "access plus 1 year"
ExpiresByType video/ogg "access plus 1 year"
ExpiresByType video/webm "access plus 1 year"
ExpiresByType application/atom+xml "access plus 1 hour"
ExpiresByType application/rss+xml "access plus 1 hour"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType text/x-component "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
ExpiresByType application/x-font-ttf "access plus 1 month"
ExpiresByType application/font-woff "access plus 1 month"
ExpiresByType application/font-woff2 "access plus 1 month"
ExpiresDefault "access 1 month"
</IfModule>
# TN - END EXPIRES CACHING #
# TN - BEGIN Cache-Control Headers
<ifModule mod_headers.c>
<filesMatch "\.(ico|jpe?g|png|gif|swf)$">
Header set Cache-Control "public"
</filesMatch>
<filesMatch "\.(css)$">
Header set Cache-Control "public"
</filesMatch>
<filesMatch "\.(js)$">
Header set Cache-Control "private"
</filesMatch>
<filesMatch "\.(x?html?|php)$">
Header set Cache-Control "private, must-revalidate"
</filesMatch>
</ifModule>
# TN - END Cache-Control Headers
# TN – DISABLE IMAGE HOTLINKIING START
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?exemplo.com.br [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
# TN – DISABLE IMAGE HOTLINKIING END
# TN – ENABLE LITESPEED CACHE START
<IfModule LiteSpeed>
CacheEnable public
RewriteEngine On
RewriteCond %{REQUEST_METHOD} ^GET|HEAD$
RewriteCond %{HTTP_HOST} ^exemplo.com.br [NC]
RewriteCond %{REQUEST_URI} !login|admin|register|post|cron
RewriteCond %{QUERY_STRING} !nocache
RewriteRule .* - [E=Cache-Control:max-age=300]
</IfModule>
# TN – ENABLE LITESPEED CACHE END
# START – TN Disable server signature #
ServerSignature Off
# END – TN Disable server signature #
Conclusão
Como resultado, após implementar todos os códigos acima, você notará um aumento considerável na velocidade do seu WordPress.
Por fim, compare o desempenho do seu site antes e depois de configurar o arquivo .htaccess no WordPress.
Nesse artigo você:
- Aprendeu como criar o .htaccess no padrão do WordPress
- Como configurar o .htaccess para um ganho considerável de performance
- Como melhorar a segurança do seu site através do .htaccess
Compartilhe comigo através dos comentários abaixo os ganhos que você teve na velocidade do seu site.
Muito obrigado e até a próxima!
Imagem destaque: wpdev