Hoje vamos falar de plugin de cache, mais precisamente: W3 Total Cache.
Antes de detalhar toda a parte técnica de configuração, eu quis trazer alguns dados interessantes sobre o plugin W3 Total Cache para WordPress, veja abaixo:
- Mais de 1.000.000 de instalações no mundo todo
- Está entre o TOP5 melhores plugins de cache
- Plugin atualizado com frequência pelos desenvolvedores
- Infinidade de configurações para melhorar a velocidade do seu site
Nesse artigo, eu vou detalhar do começo ao fim as configurações que mais fazem diferença na hora de fazer o seu site voar.
Então, boa leitura!
O que é cache?
Você sabe o que é cache? Talvez sim, talvez não, não importa. Vamos para uma explicação resumida:
Basicamente, o cache é um recurso de armazenamento onde todos os dados ou processos que são frequentemente utilizados são guardados para que o próximo acesso seja muito mais rápido, poupando tempo e uso desnecessário de recursos no seu servidor.
O que faz um plugin de cache?
Existem diversos plugins de cache para WordPress, mas todos eles possuem uma função principal.
Diminuir drasticamente o tempo de carregamento de suas páginas.
Plugins de cache como o W3 Total Cache trabalham para armazenar dados no navegador ou servidor para que toda nova visita no seu site, tenha o máximo de performance possível.
Dentre a maioria dos recursos está a minificação de arquivos CSS e JavaScript, adição de cache de navegador, adição de armazenamento em memória.
Todas essas funcionalidades combinadas, melhoram e muito o desempenho do seu site em WordPress.
Bom, vamos deixar um pouco a parte teórica de lado e vamos para a parte prática.
Resultados sem W3 Total Cache
O site aqui da Conectasul, foi o site escolhido para ser nosso laboratório de testes.
Bom, para termos um resultado mais preciso sobre os benefícios de um plugin de cache é justo medirmos o site totalmente cru, sem plugin, não é mesmo?
Eu vou usar duas ferramentas que gosto bastante para medir a performance, GTmetrix e Pingdom.
Abaixo você pode ver os primeiros testes.
Resultados GTmetrix
Eu optei por realizar 03 testes em cada ferramenta, assim, nós conseguimos tirar uma média dos resultados, veja:
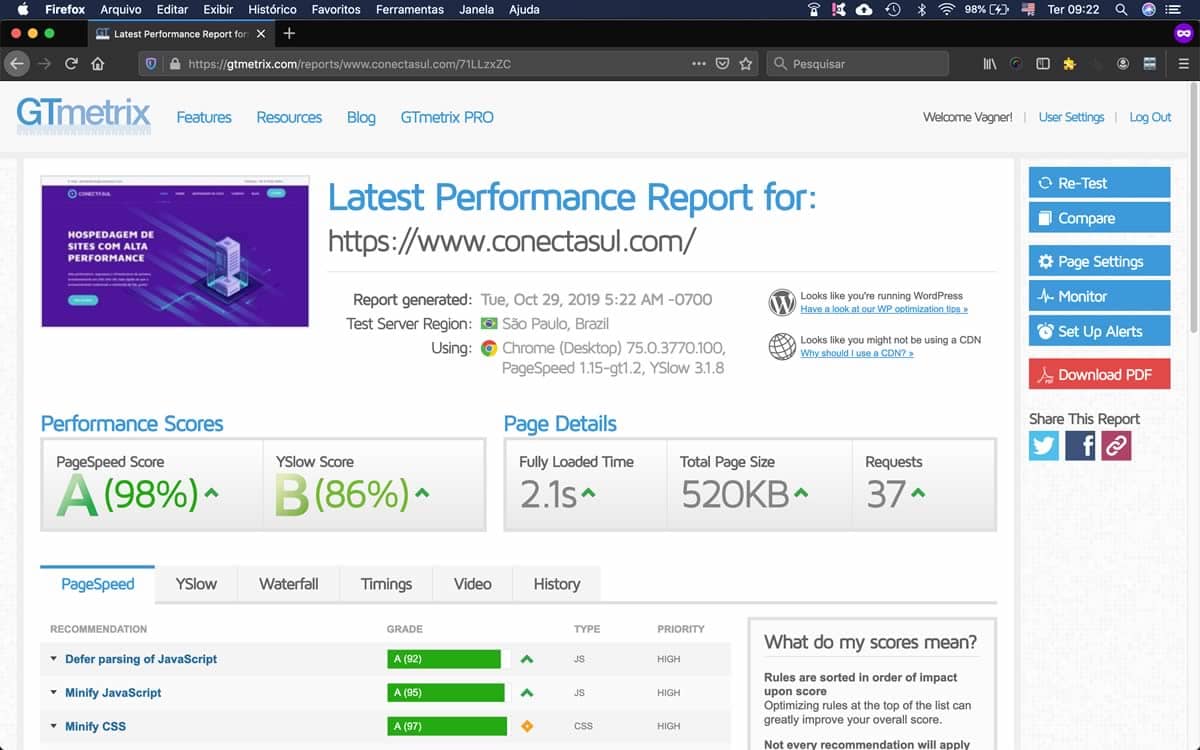
Teste GTmetrix – 01

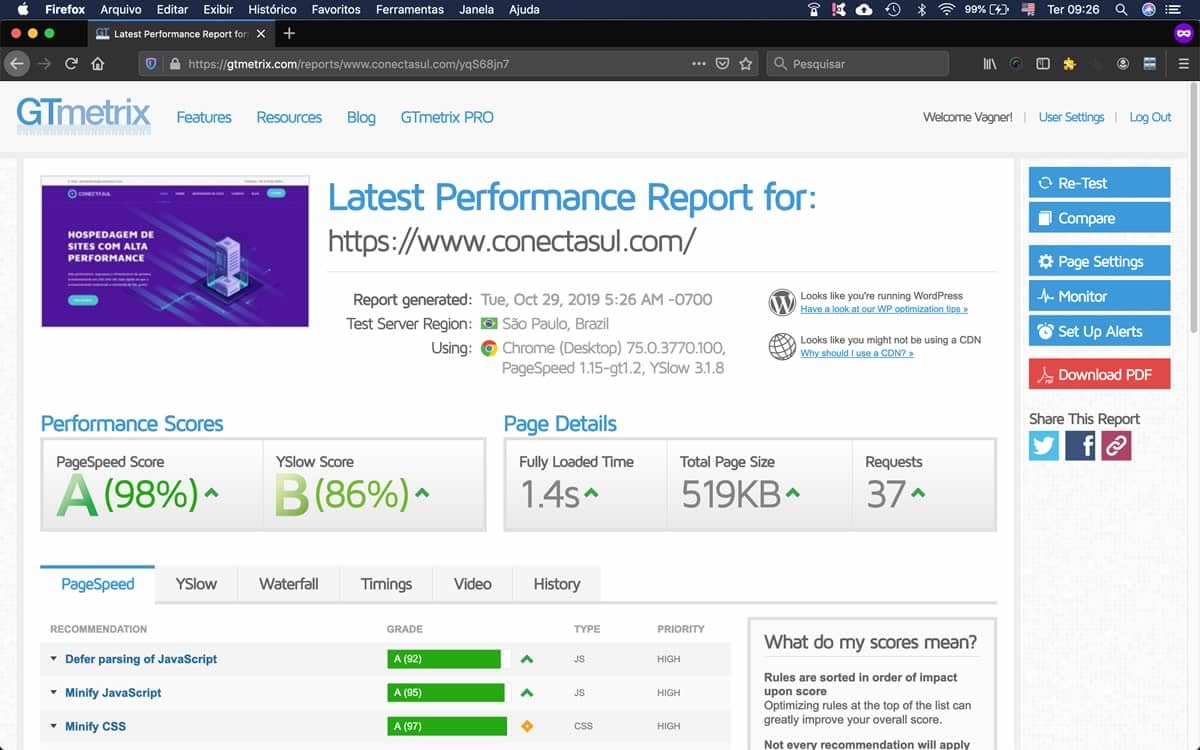
Teste GTmetrix – 02

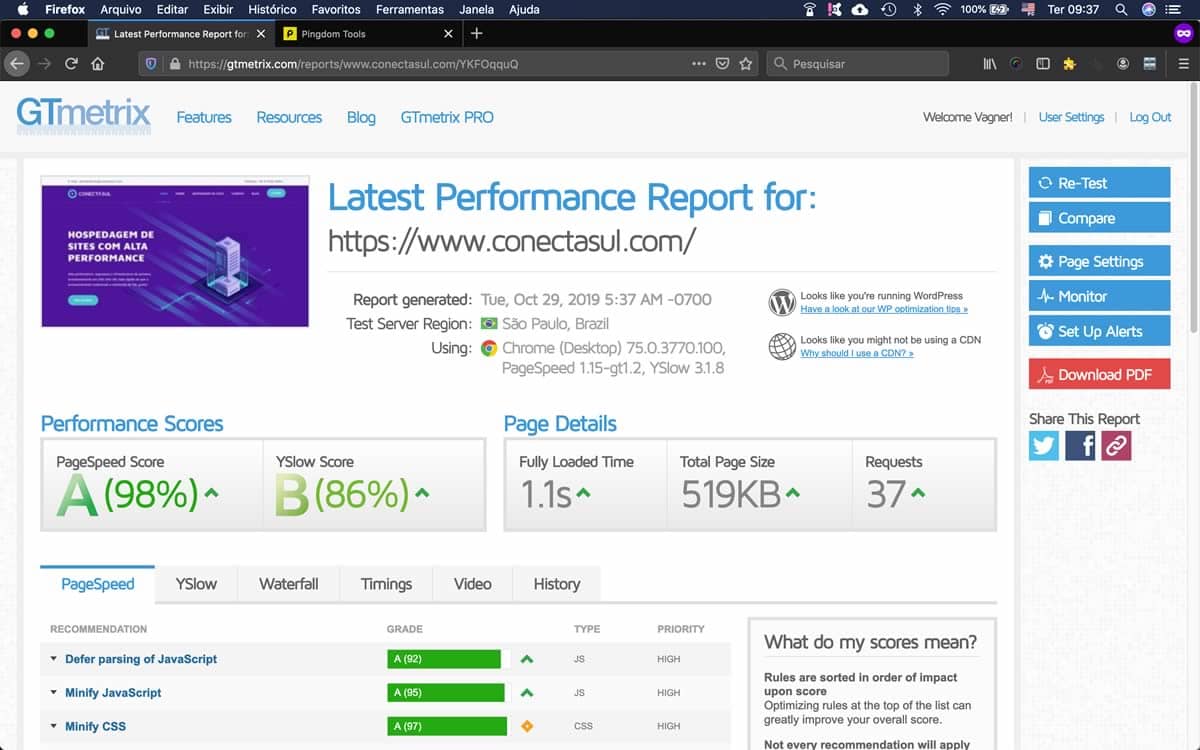
Teste GTmetrix – 03

- Teste GTmetrix – 01: 2.1s
- Teste GTmetrix – 02: 1.4s
- Teste GTmetrix – 03: 1.1s
- Média: 1.5s
Resultados Pingdom
Agora, os resultados da ferramenta Pingdom, veja:
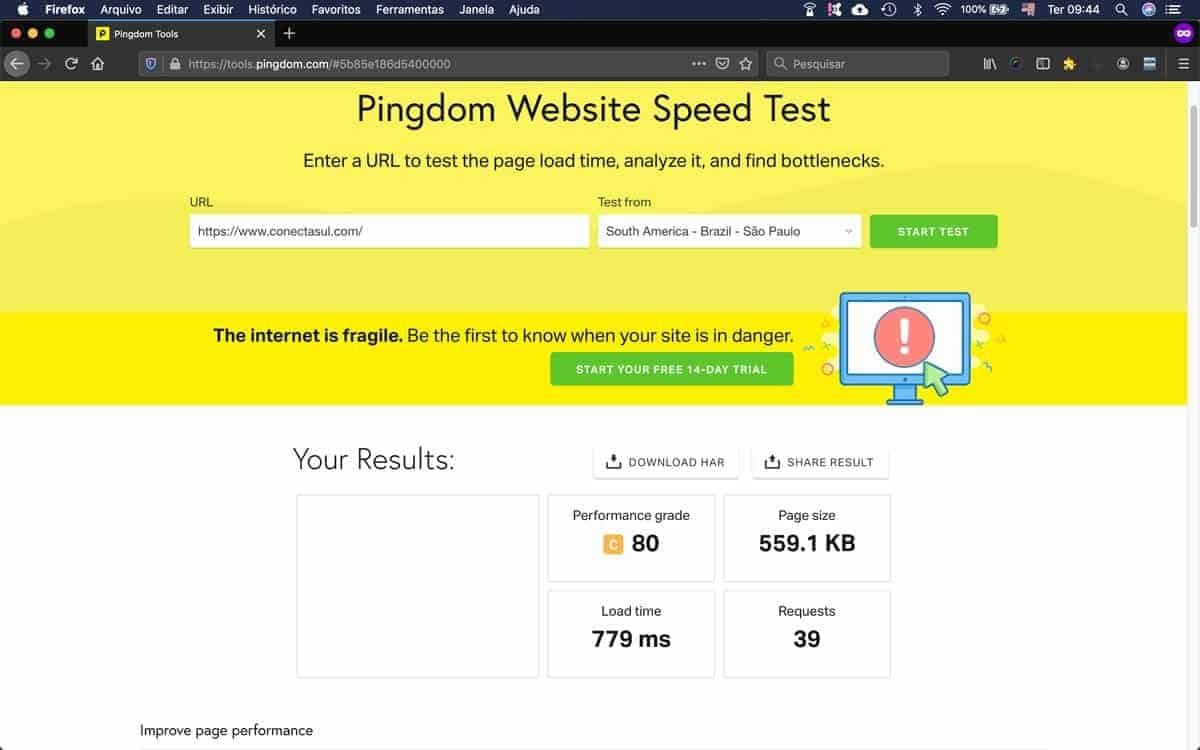
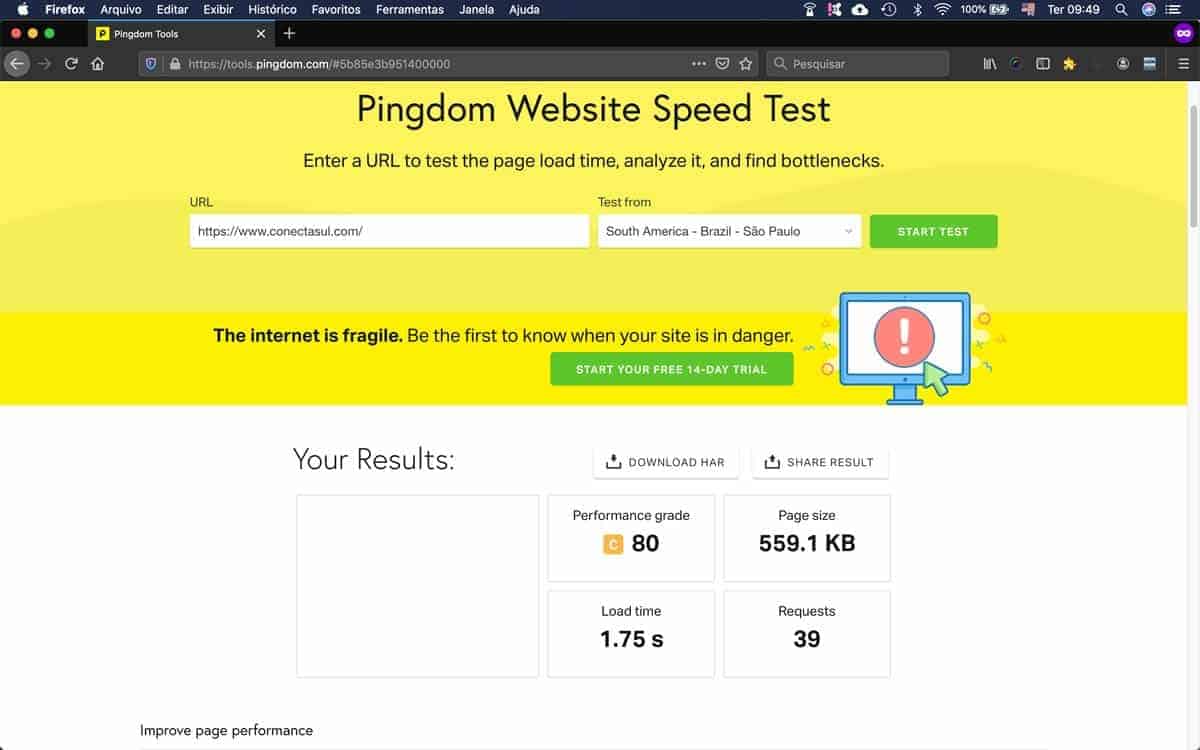
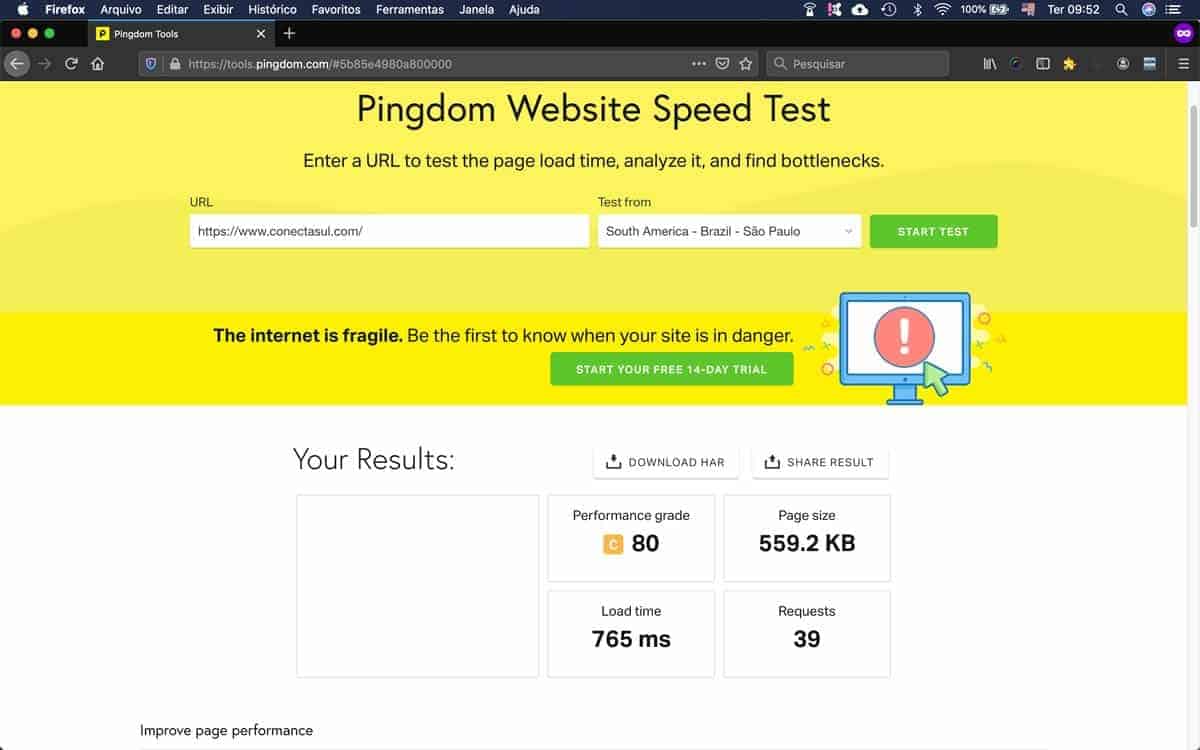
Teste Pingdom – 01

Teste Pingdom – 02

Teste Pingdom – 03

- Teste Pingdom – 01: 779ms
- Teste Pingdom – 02: 1.75s
- Teste Pingdom – 03: 765ms
- Média: 1.098s
Legal, agora com esses resultados em mãos, temos um ponto de partida.
Precisamos instalar e ativar o nosso plugin de cache escolhido.
Vamos fazer uma configuração detalhada para ganharmos o máximo de velocidade possível em nosso site, ok?
W3 Total Cache
Se você não estiver disposto a pagar por um plugin de cache, certamente a versão grátis do W3 Total Cache é uma excelente opção.
Eu já havia utilizado o W3 Total Cache em outros sites e sempre gostei dos recursos do plugin.
A combinação da nossa hospedagem de sites + W3 Total Cache + CDN da StackPath vai nos proporcionar alguns ganhos em velocidade.
Ah… uma observação importante!
Não existe uma “receita de bolo” para as configurações de plugins de cache, ok? O objetivo desse artigo é dar uma visão geral das configurações do W3 Total Cache.
Sim, você pode se basear nas dicas que estou passando aqui, mas você pode ir testando o que funciona melhor para o seu site.
Sabe, eu testei e testei diversas vezes para trazer um ótimo resultado para você, o que funcionou melhor para a nossa infraestrutura foram as configurações abaixo, veja:
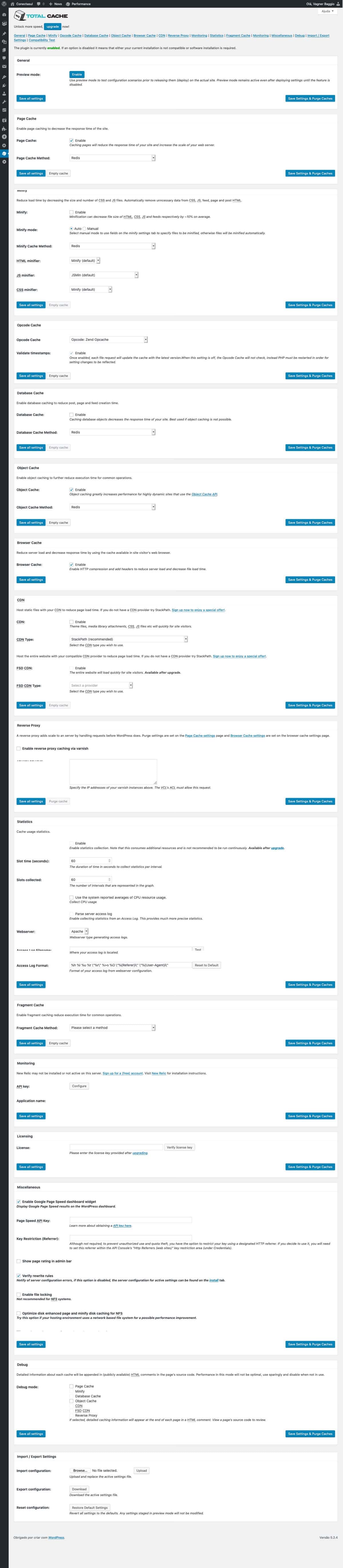
General Settings
Na aba General Settings, nós temos as configurações “básicas” basta ativar cada uma delas para que o W3 Total Cache rode os recursos no seu site.
Vamos as configurações da aba, veja:
- Page Cache: Habilitado com Redis
- Método Padrão: Disk: Basic, Disk: Enhanced
- Método Avançado: Memcached, Redis e outros…
- Object Cache: Habilitado com Redis
- Método Padrão: Disk
- Método Avançado: Memcached, Redis e outros…
- Browser Cache: Habilitado

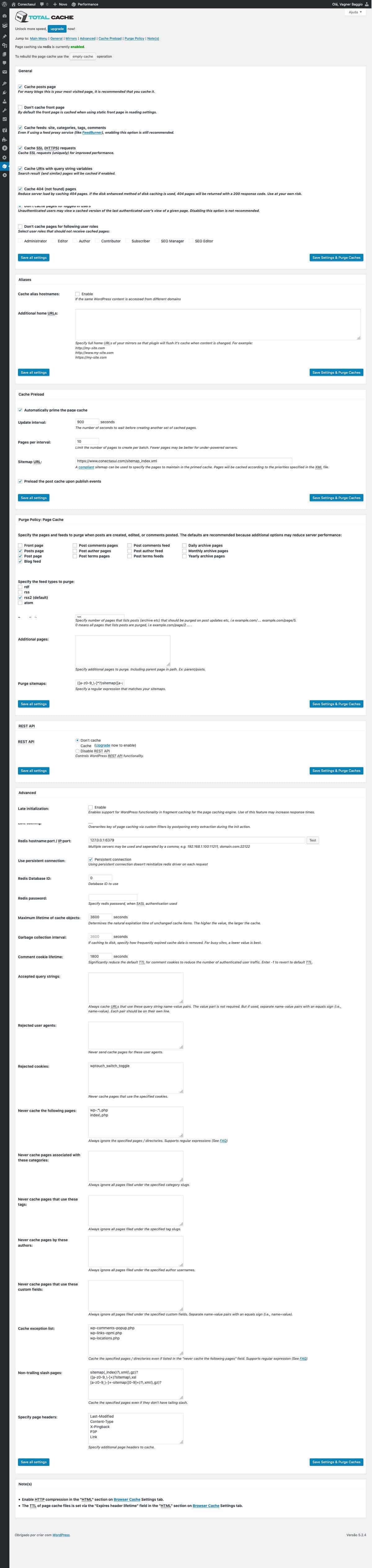
Page Cache
Além das opções que já estão ativadas por padrão, habilite todos os recursos abaixo:
Seção – General
- Cache feeds: site, categories, tags, comments
- Cache SSL (HTTPS) requests
- Cache URIs with query string variables
- Cache 404 (not found) pages
Seção – Cache Preload
- Automatically prime the page cache
- Se você possuir sitemap, coloque a URL no campo Sitemap URL
- Preload the post cache upon publish events

Minify
Eu testei diversas vezes a minificação de arquivos CSS e JavaScript, não tive bons resultados.
Mas você pode testar e ver se tem resultados diferentes, ok?
Database Cache
Recuso não habilitado nas minhas configurações.
Object Cache
Habilitado o cache de objeto com Redis na aba General Settings, não requer configurações extras na aba.
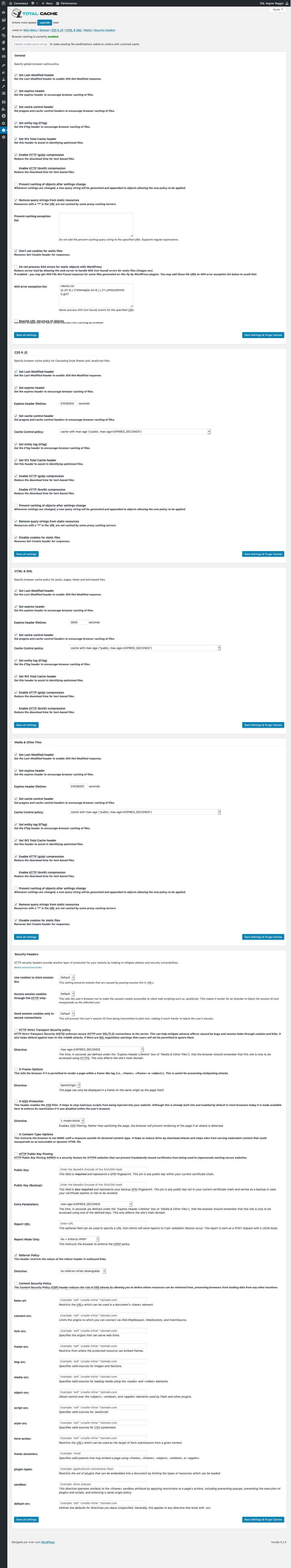
Browser Cache
Além das opções que já estão ativadas por padrão, habilite todos os recursos abaixo:
Seção – General
- Set expires header
- Set cache control header
- Set entity tag (ETag)
- Set W3 Total Cache header
- Enable HTTP (gzip) compression
- Remove query strings from static resources
A cada recurso que você habilitar na seção General, eles automaticamente serão habilitados nas seções CSS & JS, HTML & XML e Media & Other Files.

CDN
O StackPath faz uma cópia de todos os componentes do seu site e espalha por 34 Data Centers no mundo todo.
Isso reduz drasticamente a distância geográfica entre usuário e servidor.
Se você não utilizar uma CDN, você tem apenas o servidor de origem, o que pode ser distante para visitantes de outras partes do mundo.
É exatamente esse o principal objetivo do StackPath e outras CDNs, diminuir a distância entre visitante e servidor. Menor latência, mais velocidade!
Agora, vamos para configuração.
Vídeo: Configurando a CDN da StackPath
Resultados com W3 Total Cache
Combinando todos os recursos desse artigo, eu obtive os seguintes resultados em 03 testes, veja:
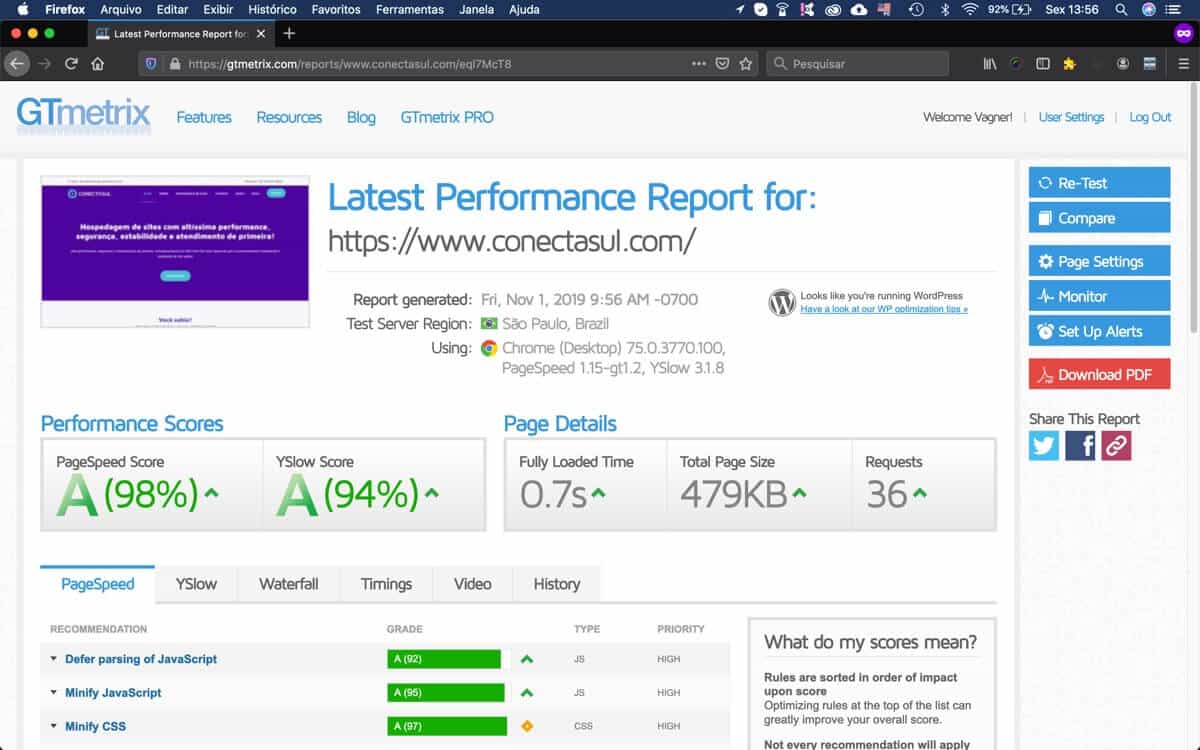
Teste GTmetrix – 01

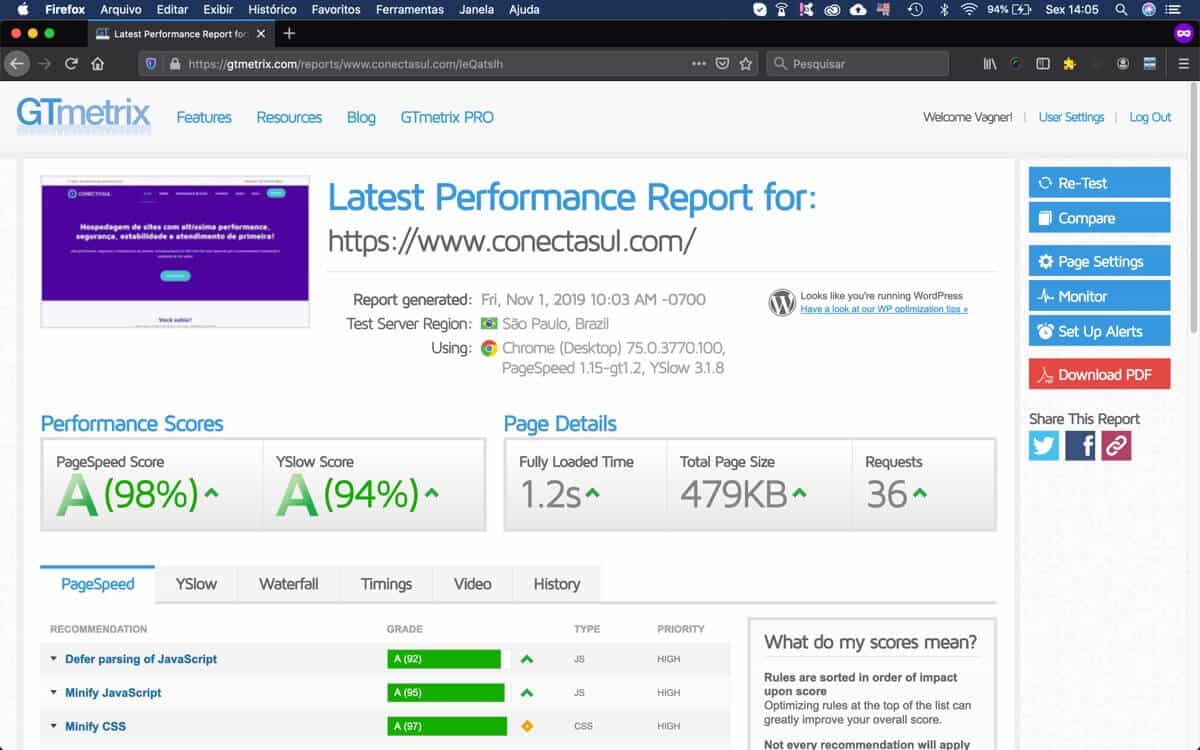
Teste GTmetrix – 02

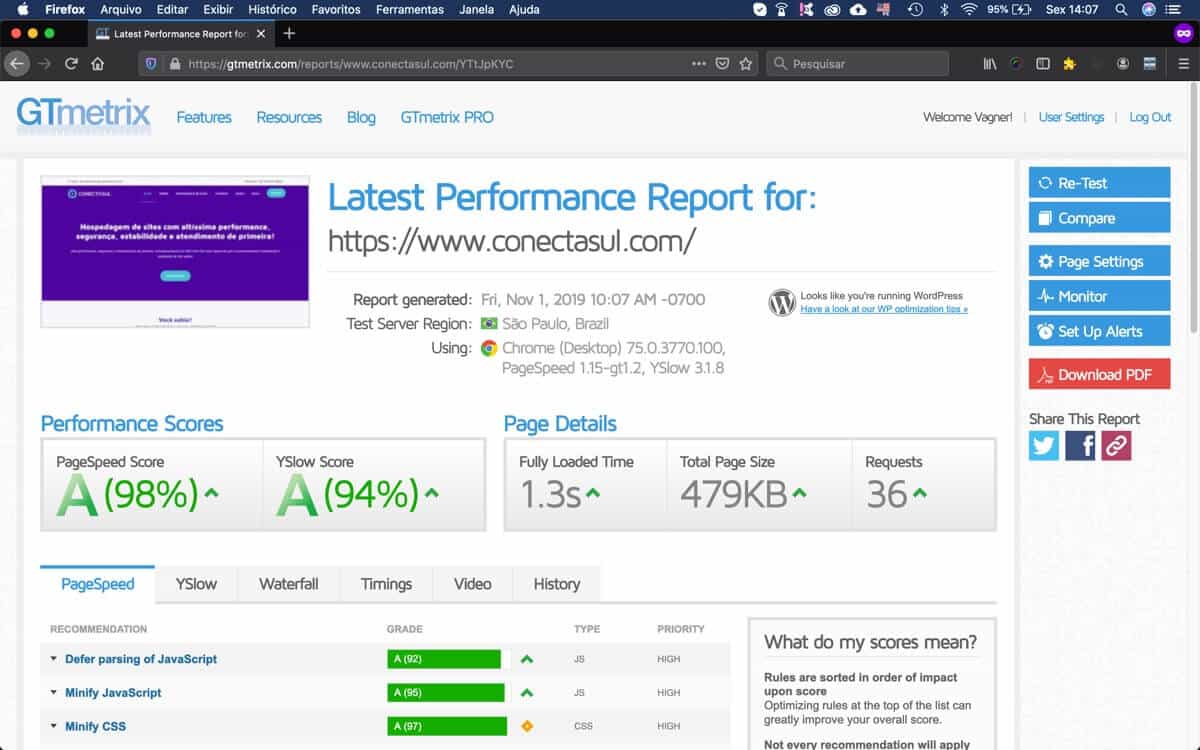
Teste GTmetrix – 03

- Teste GTmetrix – 01: 0.7s
- Teste GTmetrix – 02: 1.2s
- Teste GTmetrix – 03: 1.3s
- Média: 1.06s
Resultados Pingdom
Agora, os resultados da ferramenta Pingdom, veja:
Teste Pingdom – 01

Teste Pingdom – 02

Teste Pingdom – 03

- Teste Pingdom – 01: 405ms
- Teste Pingdom – 02: 451ms
- Teste Pingdom – 03: 461ms
- Média: 439ms
Comparativo Antes e Depois – W3 Total Cache
Pronto, agora com todas as configurações habilitadas, vou trazer o comparativo pra gente analisar.
Testes no GTMetrix e Pingdom com o W3 Total Cache desativado:
- Teste GTmetrix – 01: 2.1s
- Teste GTmetrix – 02: 1.4s
- Teste GTmetrix – 03: 1.1s
- Média: 1.5s
- Teste Pingdom – 01: 779ms
- Teste Pingdom – 02: 1.75s
- Teste Pingdom – 03: 765ms
- Média: 1.098s
Testes no GTMetrix e Pingdom com o W3 Total Cache ativado:
- Teste GTmetrix – 01: 0.7s
- Teste GTmetrix – 02: 1.2s
- Teste GTmetrix – 03: 1.3s
- Média: 1.06s
- Teste Pingdom – 01: 405ms
- Teste Pingdom – 02: 451ms
- Teste Pingdom – 03: 461ms
- Média: 439ms
Conclusão
Como eu disse no começo do artigo, se você não pretende investir em um plugin de cache premium, o W3 Total Cache pode suprir e muito a sua necessidade quando o assunto é performance.
Eu confesso que levei alguns dias para conseguir finalizar esse artigo, eu testei e testei diversas vezes os recursos que poderiam trazer mais benefícios para você.
Espero que você tenha o máximo de performance possível e consiga entregar mais experiência aos visitantes do seu site.
Bom, pode contar comigo para qualquer problema que você tenha, comente abaixo e vamos em frente!
